How to Create Social Cards in Seconds with AnyImage
The Website Group are proud to present AnyImage.io – a free new online tool that allows users to create clickable social cards in seconds, linking to any web page of their choosing and using any image of their choice.
Let us explain further.
By default, when sharing an image on social platforms such as Facebook, Twitter, Google+ and LinkedIn, the post would look and behave like this:

When clicked, the image would simply expand. Any links to be included in the post would need to be placed above the image in plain text.
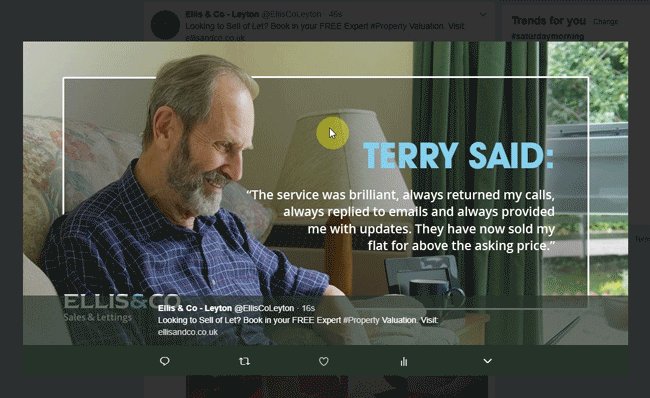
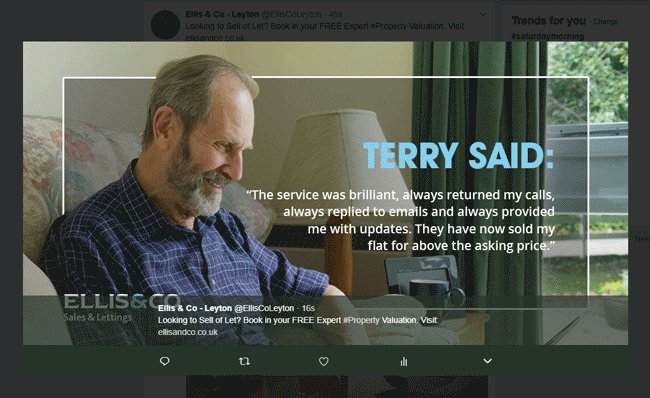
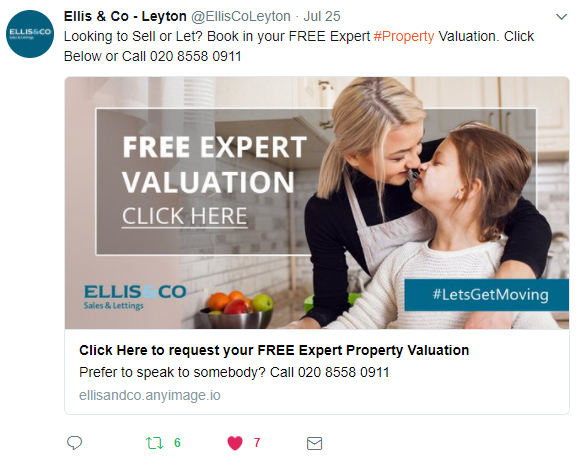
By using AnyImage, users are able to instead turn this image into a clickable social card that would look something like this:

This entire card would link to whatever URL the user had set when creating it using AnyImage.
Creating social cards without AnyImage
In order to create clickable social cards without AnyImage, you could of course add Meta Tags to each of your web pages. This would, however, allow you to have just one social card for each page and you would also need to own the site in order to do this.
AnyImage instead allows you to create unlimited cards for each of your web pages, using unique images, titles and descriptions for each card. You can also link the cards to any web page of your choice – whether you own the site or not.
Some of the major platforms such as Facebook and Twitter do allow cards to be created using their ads platform, however, this can be a time-consuming process and many users may not wish to run paid ads. AnyImage can create cards in seconds and is completely free to use.
How to create social cards with AnyImage
AnyImage is extremely easy to use. Simply visit http://anyimage.io and follow these 3 steps:
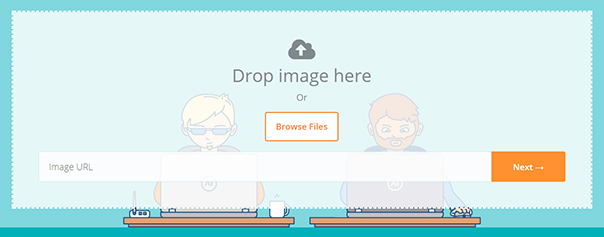
Step 1. Click the browse button to choose an image from your computer or paste the URL of an image that is being hosted online into the URL field and then click Next:

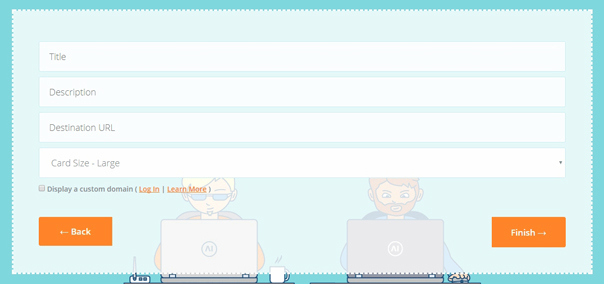
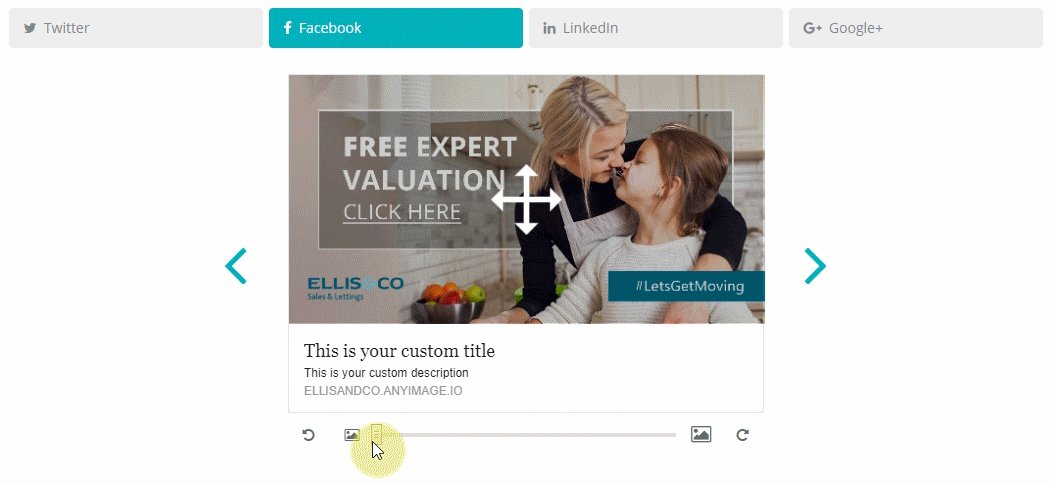
Step 2. You can now type your title, description and destination URL into the relevant fields and choose from a large card or small summary card (for platforms that support smaller cards):

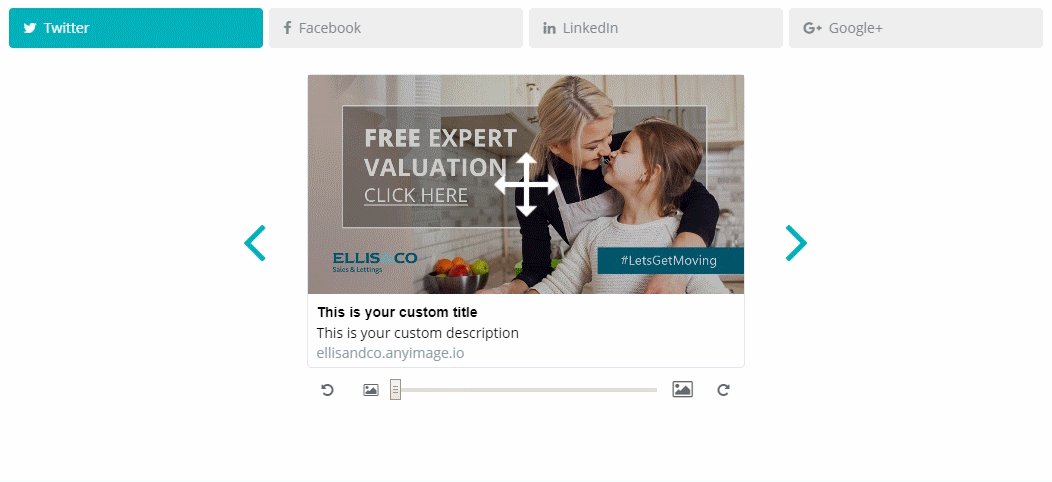
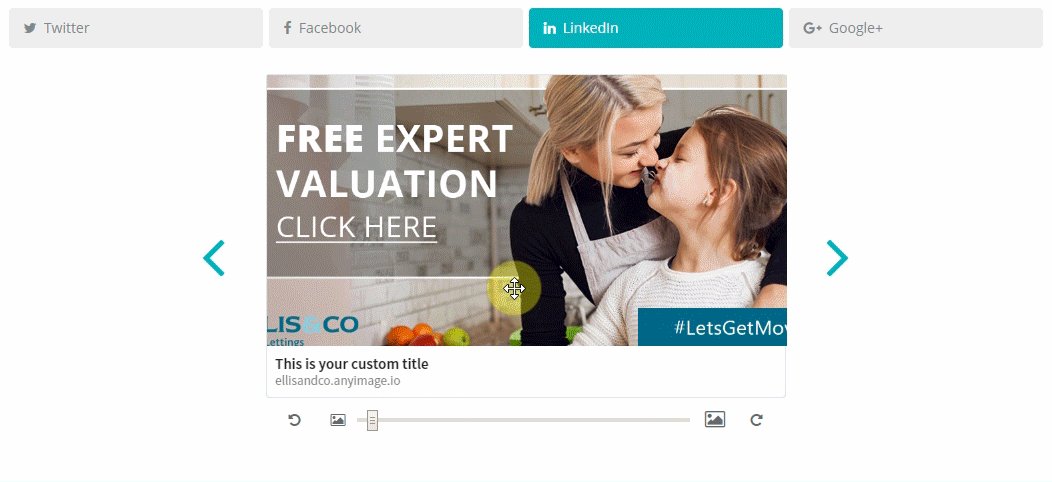
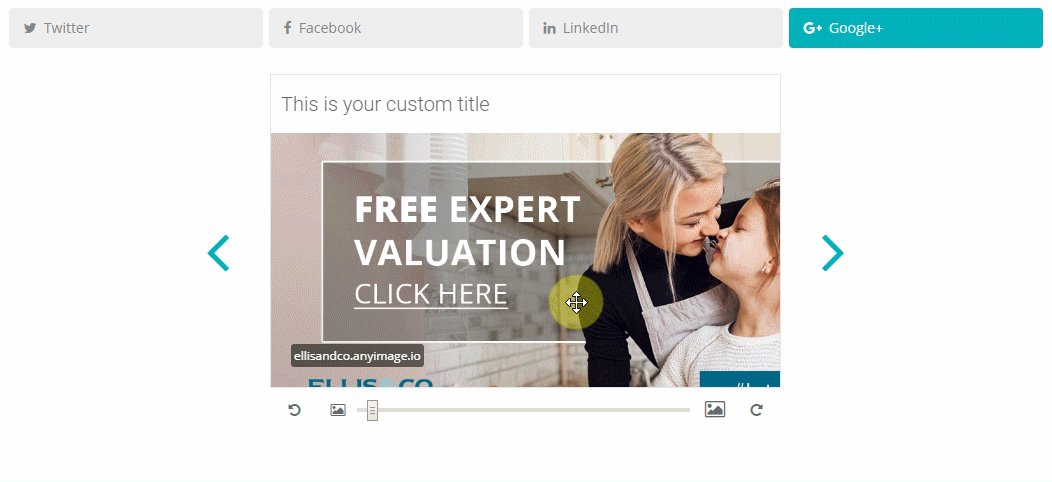
The preview area at the bottom of the screen can be used to see what your card will look like on each of the platforms (simply click on the platform name above the card or on the arrows at either side). You can also use this area to zoom in/out of the image and click + drag to change its position. The image can be manipulated independently for each of the social platforms. Once you are happy with your card, simply click the Finish button:

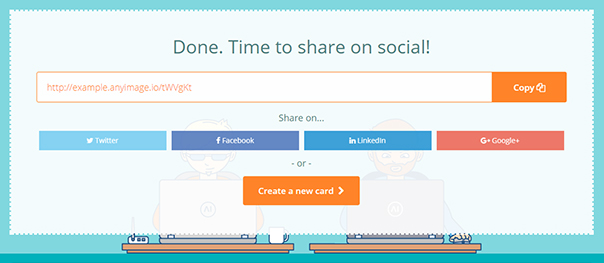
Step 3. The final screen will allow you to copy your newly generated AnyImage link. Once copied you can visit the social platforms, compose a new post / Tweet and paste in your link. Once posted the platforms will display your social card in place of the link. You can also use the social share buttons on this screen to post the card to Twitter, Facebook, LinkedIn or Google+ without leaving AnyImage:

Social cards can of course be an extremely effective way to increase engagement rates and drive more traffic from the social platforms. They can be used to directly promote products and services, as well as blog posts, app/software downloads, competition landing pages and email subscribe pages etc. AnyImage makes light work of creating social cards for any purpose.
A Twitter case study shows that the UK-based mobile company Three saw a 26% higher Engagement Rate as well as a 64% increase in URL clicks when using Website Cards. Tumblr increased referral traffic from Facebook by more than 250% after implementing Open Graph to display social cards whenever their site is shared and Neil Patel increased his by 174%.
We hope you enjoy using this unique tool just as much as we do. As always, please tell us your thoughts in the comments section below or on Twitter (@thewebsitegroup ← Click to Tweet Us).


![The Recipe for a Perfect Blog Post [Infographic]](https://thewebsitegroup.co.uk/wp-content/uploads/2017/07/perfect-blog-post-featured-180x180.jpg)
![The Recipe for a Perfect Blog Post [Infographic]](https://thewebsitegroup.co.uk/wp-content/uploads/2017/08/unusual-habits-of-successful-people-featured-180x180.jpg)